
UPDATED: 3 Free Ways to Optimize Website Images
We’ve touched on why it’s important to properly optimize your website’s images. Over the years we’ve evaluated several free tools that help you with resizing and thinning images for use on your website, and we’ve gathered a few of the best options. While this is certainly not an exhaustive list, these free tools can help you ensure that your photos aren’t slowing your website down.
Before we begin, we’d like to give you some definitions for the terms you’ll see used. There is a difference between resizing and what we like to call ‘thinning’ an image, but they can be used in harmony to give you a perfectly optimized image. Resizing an image means changing the dimensions. Thinning an image means we’re reducing the file size as much as possible while holding on to the highest quality possible. Both of these reduce the file size and can be used together to create a highly quality image that’s been optimized.
It’s always good to crop and/or resize an image to be the as close to the dimensions for the space that it will be displayed in. We like to use an on-screen ruler to determine the dimensions an image needs to be in a certain column or row. A full-width photo should be at least 1280px wide, and our general rule for image file sizes is to stay as much under 200KB as possible without sacrificing too much image quality.
As a way of testing each service, we’ve downloaded the photo below and will use the different tools to see how well they can reduce its file size. Originally, the photo was 4.6 MB and had dimensions of 4368 px by 2912 px. That’s way too heavy of a photo, and it would certainly slow our site down. Let’s take a look at the tools that can help us out.

Squoosh
Google Squoosh is one of the best free tools to resize and thin images for use on your website. Allowing you to choose from six different file formats, Squoosh keeps the integrity of your photo will reducing its size. Upload your photo and select from the formats for the photo to be exported as, set the final dimensions, and then you can reduce the size as much as you need.
Squoosh is our go to tool for resizing because it’s simple and user friendly, but allows you to have a lot of control over how the image is optimized.
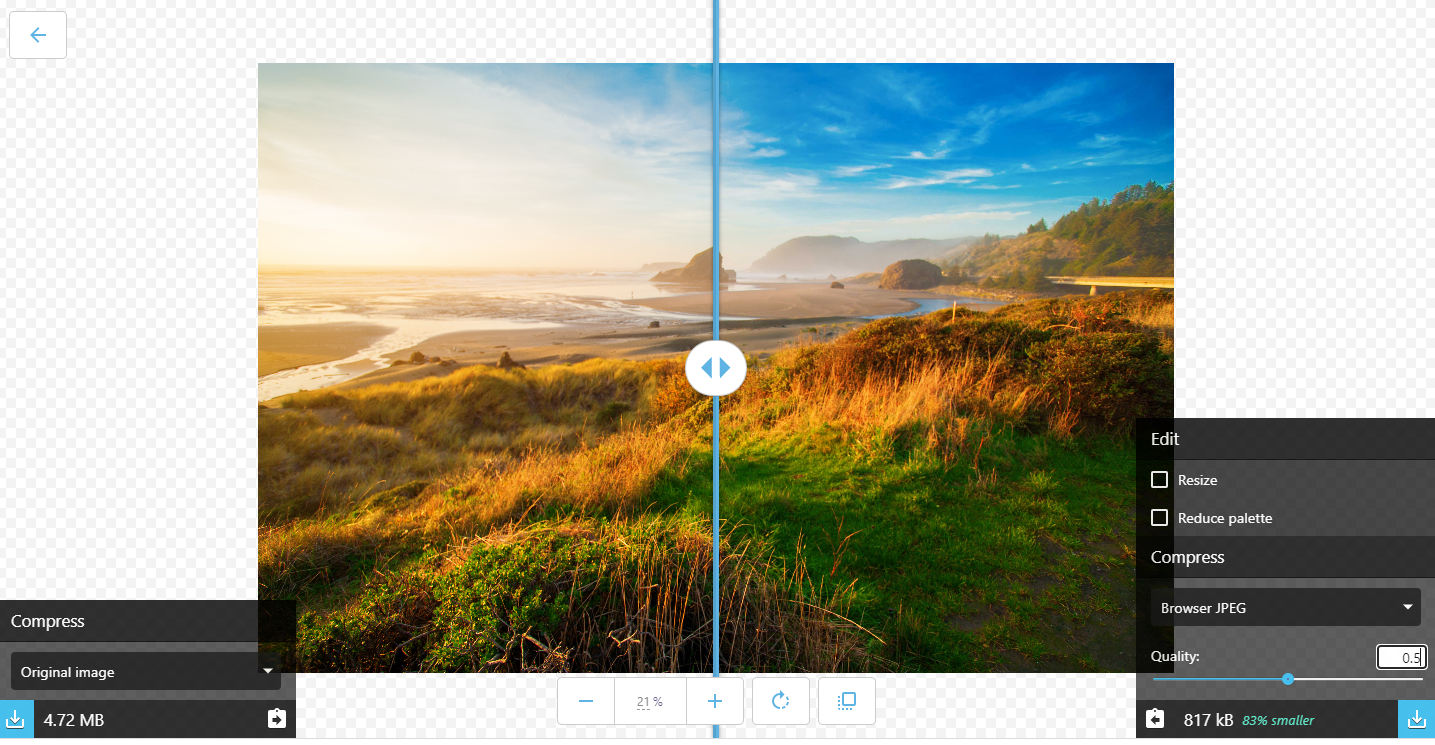
One of the highlights of Squoosh is the comparison tool. The image is split by a slider that allows you to compare the resolution of the original image with the resized version. This is a helpful way to ensure that your image quality is not reduced too drastically.
The Oregon Coast photo started out as a whopping 4.6 MB file, which is way too big for a website, especially a mobile device user to download. We uploaded it into Squoosh and chose the JPEG compression setting. We changed the quality to 50, and our image went from 4.6 MB to 817 KB while perfectly maintaining the quality.
Pro Tip: JPEG formats are best for photos – images of people, landscapes, food and more. PNG formats are best for graphics and text-based images, or images that need to maintain transparency.
After you’ve optimized your image, all you have to do is download and save to whatever location you prefer. We recommend you keep the original version of the file as-is so that you can optimize it for another use later. You can rename the new file to reflect that it’s the thinned file, or put it into a subfolder called “resized”, or “thinned”, or “minified” to help you keep files you’ve edited separate from the originals.
Pixlr
We have used Pixlr for years to do very basic image editing, and it works great for resizing photos for free. They have two options; Pixlr X, for simple photo editing, and Pixlr E that allows users to do more in depth editing. Both of these options are free to users, but they also have monthly subscription options that give you access to more tools. We recommend using Pixlr X for resizing purposes.
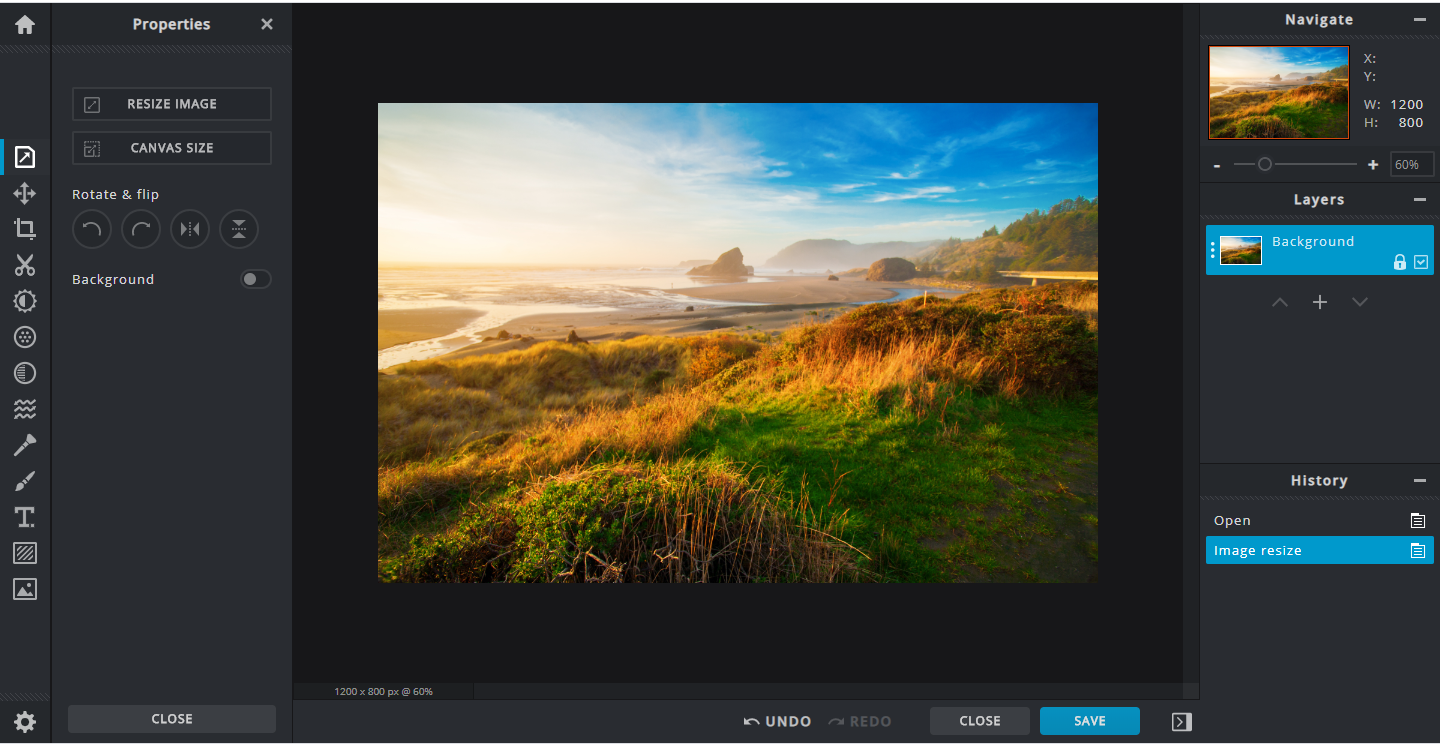
Simply open up a photo within Pixlr X, select Properties, and then Resize Image. Type in the dimensions that you’re looking to size your image as. We took this image from 4368 x 2912 pixels down to 1200 x 800 pixels without reducing the quality.
Pro Tip: Size image to the width that will appear on the site. For example, if it is going in a space that is sized at 400 pixels, you shouldn’t upload an image that’s larger.
Pixlr also allows you to change the image quality from their save menu in order to reduce the file size. Even while keeping the image quality to 100, resizing the photo has already greatly reduced the file size from 4.6 MB to 1.3 MB.
The resized version of our Oregon Coast photo is what we will use when comparing different compression services. Since Pixlr also allows you to reduce image quality and file size, we wanted to see what the file size would be if reduced to a quality of 85. This further compressed our image file from 1.3 MB to 206 KB.

Microsoft Paint
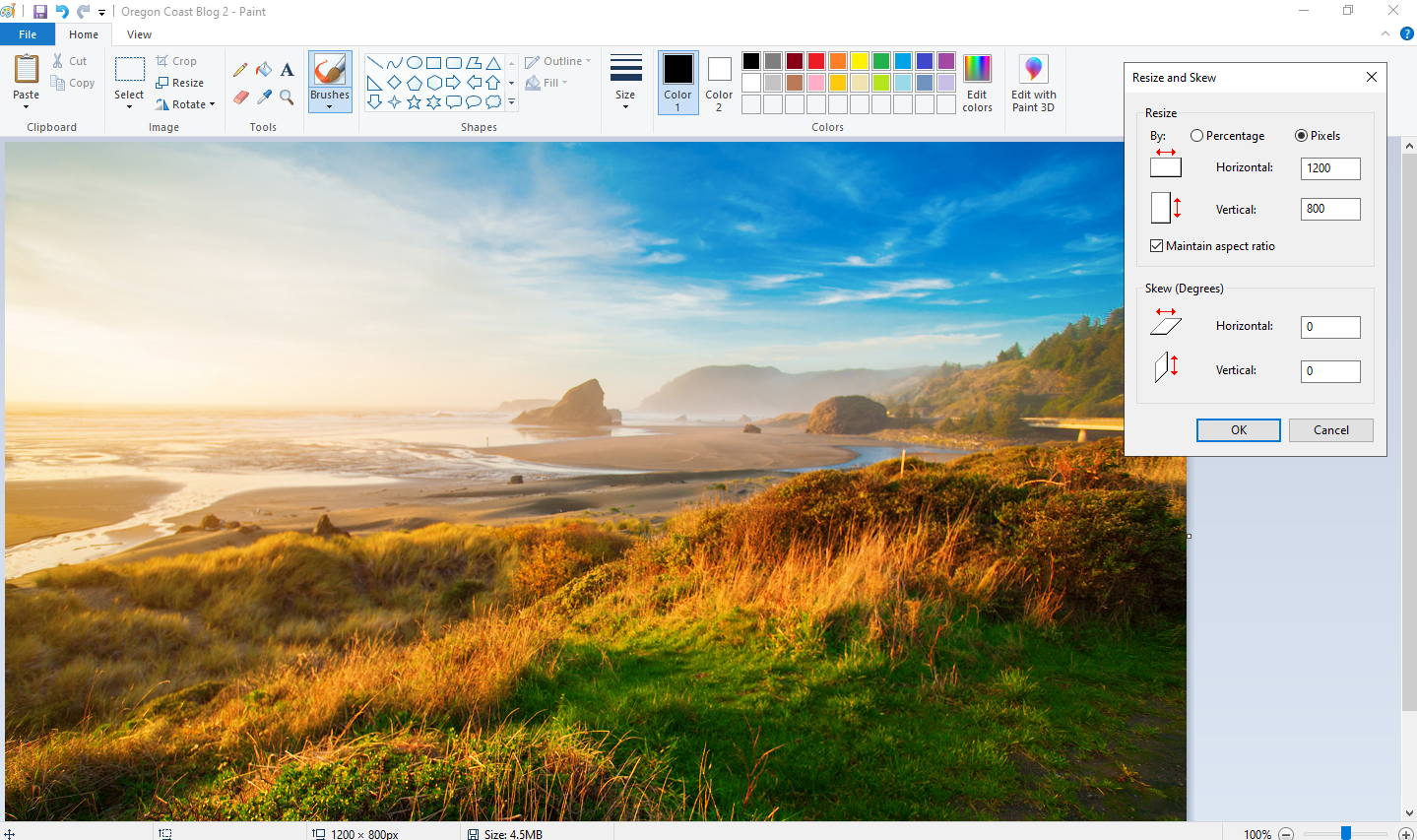
If you’re hesitant to use a browser-based optimization tool, you can use Microsoft Paint (if you’re a Windows user) to resize images. Simply open the application, open your preferred image and click Resize. You are given the options to reduce the file size by percentage or pixels. For our Oregon Coast photo, we chose to do both. We first changed the size by pixels to 1200 x 800. To ensure that our image would be small enough, we reduced the quality to 50. This kept the quality of our image the same and made it 143 KB.
The final step is to use the Save As function to export the image with your chosen format and to your preferred location on your computer.
Quick Summary
Google Squoosh:
- User friendly
- Free for all to use
- Allows for compression as well as resizing
- Gives a side by side comparison with the original and resized image
Pixlr:
- Great free image editor
- Allows for compression as well as image editing and resizing
- Has options similar to Photoshop tools
Microsoft Paint:
- Installed app on Microsoft computers
- Allows for compression and resizing
- Offers multiple file formats for images
| Resize Images | Quality Control | File Size Limit | Final Photo Quality | Original Photo File Size | Final Photo File Size | |
| Google Squoosh | Y | Y | 10 MB | 50 | 4.6 MB | 817 KB (0.817 MB) |
| Pixlr | Y | Y | None | 85 | 4.6 MB | 206 KB (0.206 MB) |
| Microsoft Paint | Y | Y | None | 50 | 4.6 MB | 143 KB (0.143 MB) |