
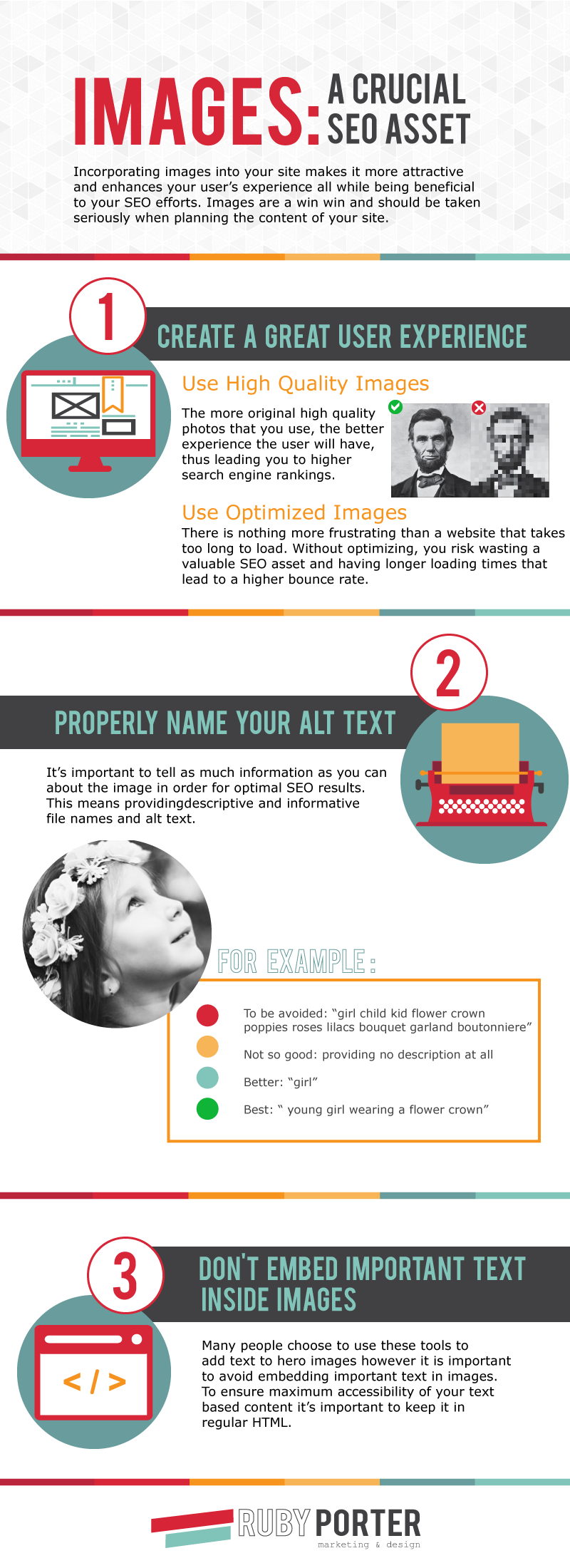
Images: A Crucial SEO Asset
Incorporating images into your website makes it more attractive and enhances your users’ experience all while being beneficial to your SEO efforts. Images are a win-win and should be taken seriously when planning the content for your site.
Create a Great User Experience
Google’s algorithms have advanced (almost double the quality) since 2014. Their algorithms are better able to spot inauthentic and low-quality content, meaning content needs to be smart and engaging. Having great content on your site lets Google know that your website is valuable to users.
Use High-Quality Images
Images are used to complement your content, break up text, illustrate a product or concept, or to tell your brand story.
The more original high-quality photos that you use, the better experience the user will have, thus leading you to higher search engine rankings.
If original photos are not an option, stock photos are an option for beautiful and eye-catching images. However, they are not a comparable substitute. Everyone can tell an image is a stock photo. Stock photos have an illustrative purpose but they are generally not an authentic representation of your brand or products.
Use Optimized Images
Now that you have amazing high-quality images for your site it is important to make sure that they are optimized. There is nothing more frustrating than a website that takes too long to load.
Without optimizing, you risk wasting a valuable SEO asset and having long loading times that lead to a higher bounce rate. Your site’s speed is an important factor in how Google ranks you in search results and to your user’s experience.
It’s important to use an optimal file size without losing quality. Here are three awesome free resources for optimized your web images.
Properly Name your Images and Alt Text
It’s important to tell as much information as you can about the image in order for optimal SEO results. This means providing descriptive and informative file names and alt text.
File Names
Descriptive filenames are more useful to your users and to rankings. An image named young-girl-with-flower-crown.jpg is more informative than IMG000123.JPG. If Google is unable to find a suitable text to go along with the image, they use the filename as the image’s snippet in search results.
Alt Text
The alt attribute is used to describe the image. It does two important things.
- Provides Google with useful information about the image. They use this information to determine if the images are useful for the user’s query search.
- Users with visual impairments, screen readers or low bandwidth may not be able to see images. The alt text providers these users with useful information about these images
Take this photo for example:

- Not good: Providing no description at all
- Better: “Girl”
- Best: “Young girl wearing a flower crown”
- To be avoided: “Girl child kid flower crown poppies roses lilacs bouquet garland boutonniere”
This last example is called “keyword stuffing” and may result in Google thinking that your website is spam. Like all content on your website, focus on making it useful, information-rich, and in context.
Don’t Embed Important Text Inside Images
It can be tempting to turn stock photos into branded material using popular tools like Canva. Canva allows you to add text and filters to images to enhance them. However, when text is embedded in the image, your SEO doesn’t benefit.
Some people choose to use these tools to add text to hero images, however, it is important to avoid embedding important text in images. To ensure maximum accessibility of your text-based content it’s important to keep it in regular HTML.
If you or your company are struggling to keep up with Google’s ever-changing algorithms and you’re noticing that you search ranking are falling behind because of it, give Ruby Porter Marketing & Design a call! We know exactly how to maximize your images’ potential to help you rank higher in searches.